🗂 Overview
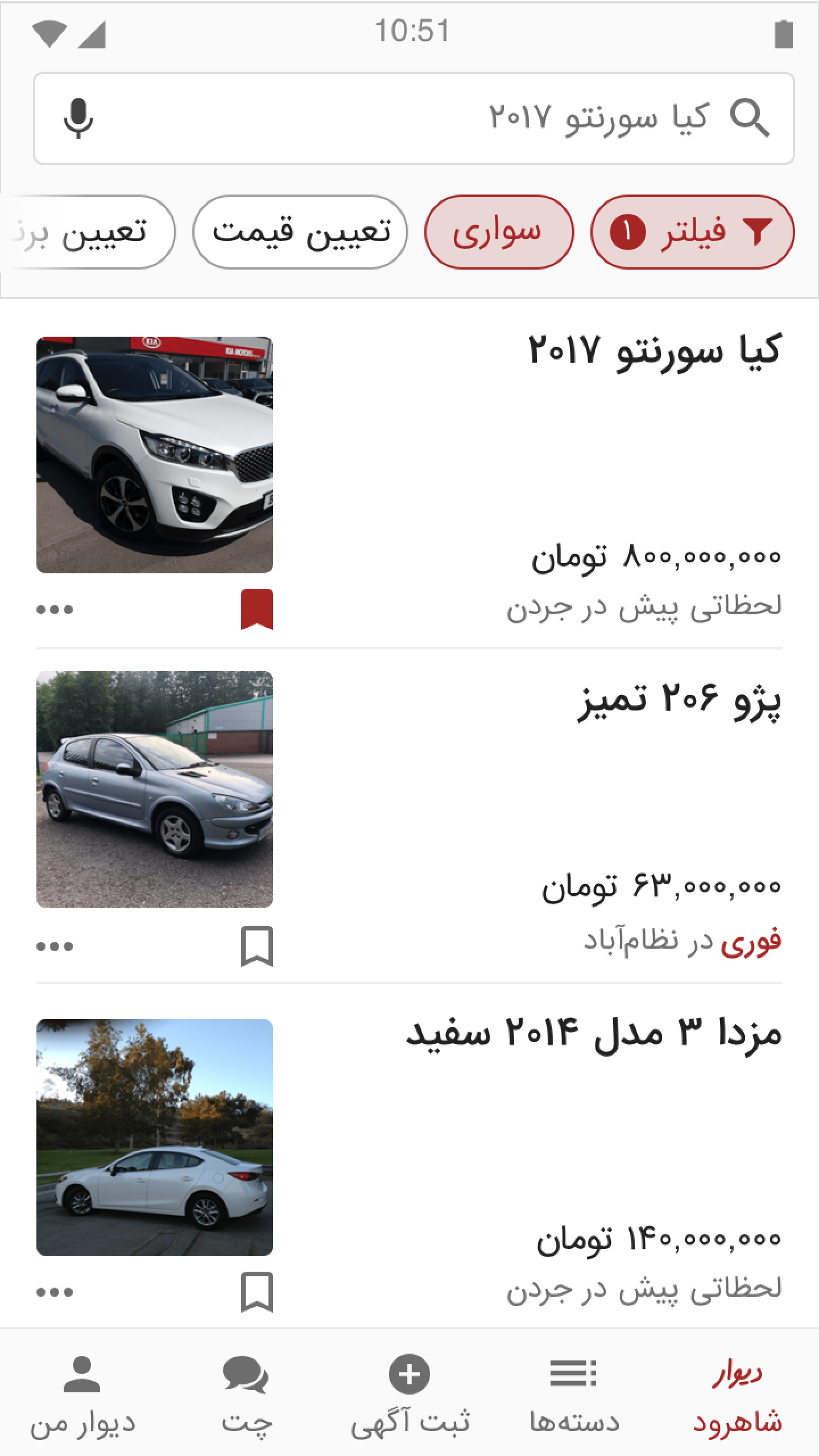
Divar, Iran's leading online classified ads service. One of the most popular Cafe Bazaar’s products is the largest and fastest-growing mobile-first general classifieds with +30 Million Monthly Active Users and +500k daily listings. Active listing's value on Divar is almost 6 percent of Iran's GDP!
👨💻 My Role
UX/Interaction Designer
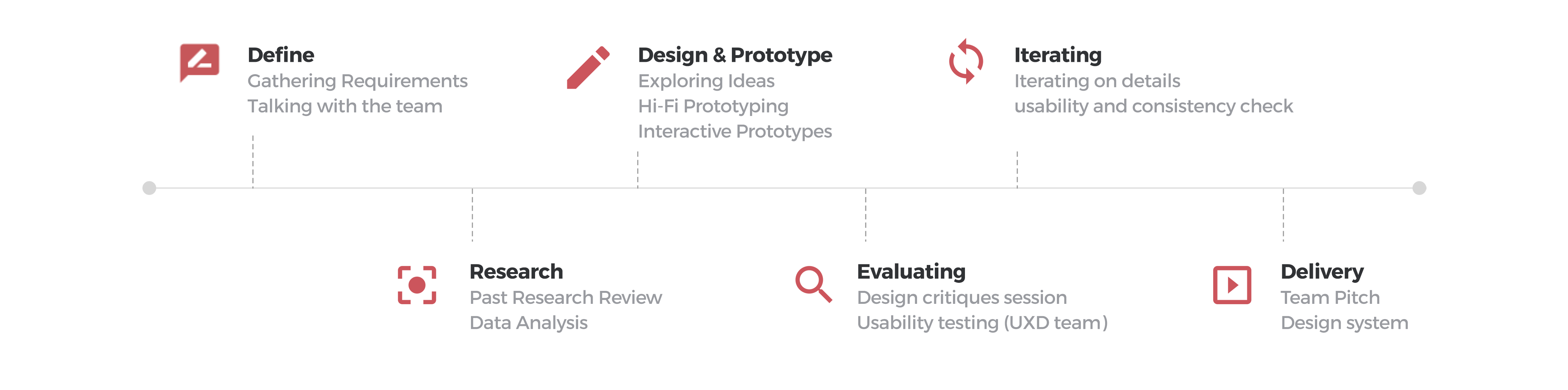
We are a team of 12 designers working on Divar (Including two verticals). UX researchers, Interaction Designers, UX/UI Designers, UX Engineers, and a Design System Manager.